close
|
自訂欄位語卡
<img src="https://upload.cc/i1/2018/06/18/1rP5gq.png"> 【初音未來】 自訂欄位音樂盒 <table style="width:200px;height:300px;" background="https://upload.cc/i1/2018/06/18/1rP5gq.png" > <iframe width="150" height="85" src="https://www.youtube.com/embed/Sr3hyvjNp94?rel=0&controls=0&showinfo=0;autoplay=0;list=PLB8CBED11B2BA841C" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div></table>
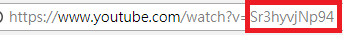
【音樂盒使用說明(必看)】 1.紅色部分可任意更改youtube網址
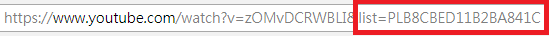
2.綠色部分更改為 autoplay=0(不自動播放) autoplay=1(自動播放) 3.藍色部分可更改youtube網址的撥放清單
|

文章標籤
全站熱搜








 留言列表
留言列表